Deploying Vitalik's Blogmaker on Fleek

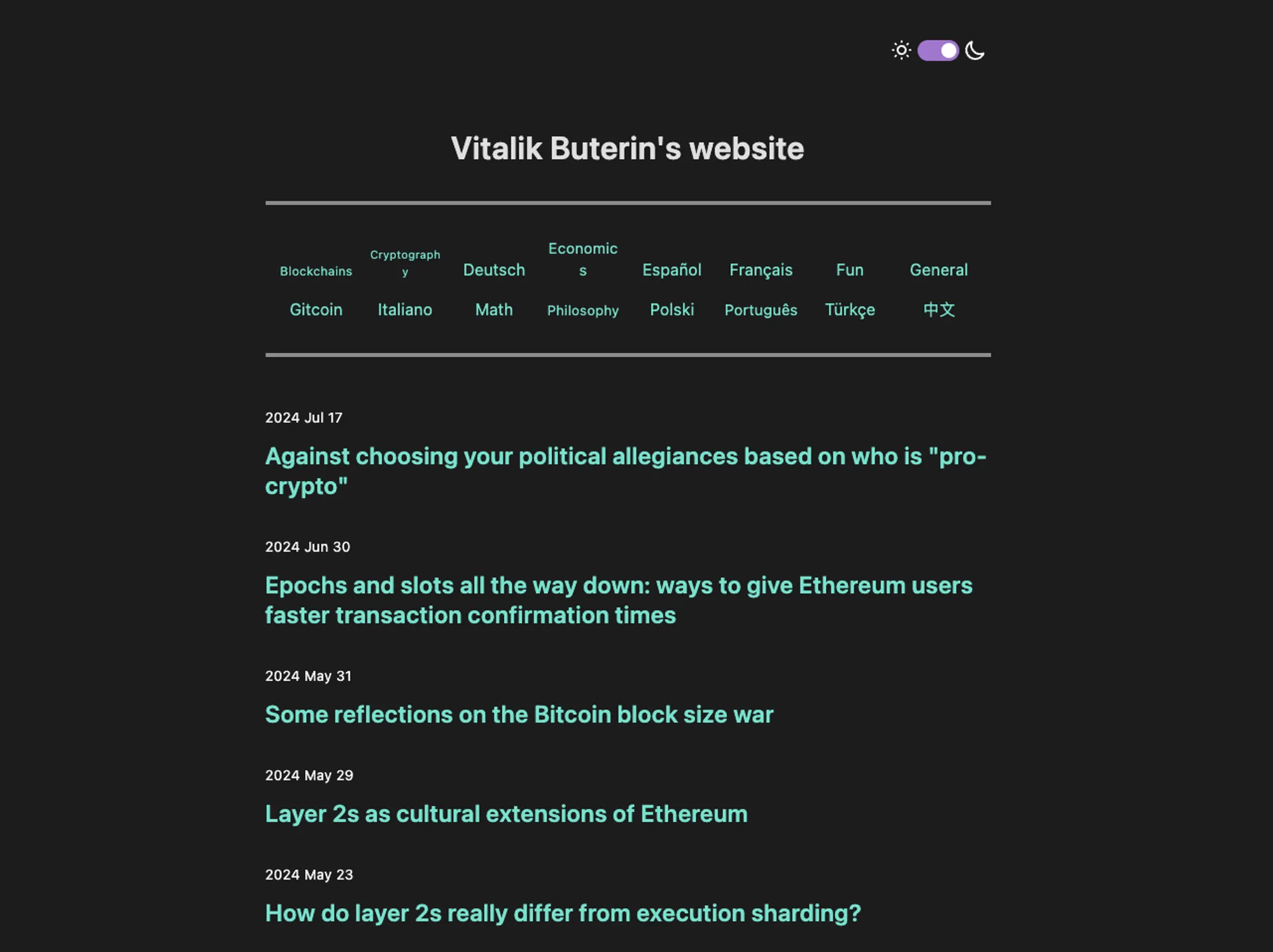
Vitalik Buterin’s website has been a community-favorite resource for blockchain and web3 knowledge since its inception. It contains valuable information on the Ethereum roadmap and technical deep dives on all sorts of concepts relevent to the onchain ecosystem as a whole– but, did you know all of this is deployed on Fleek?

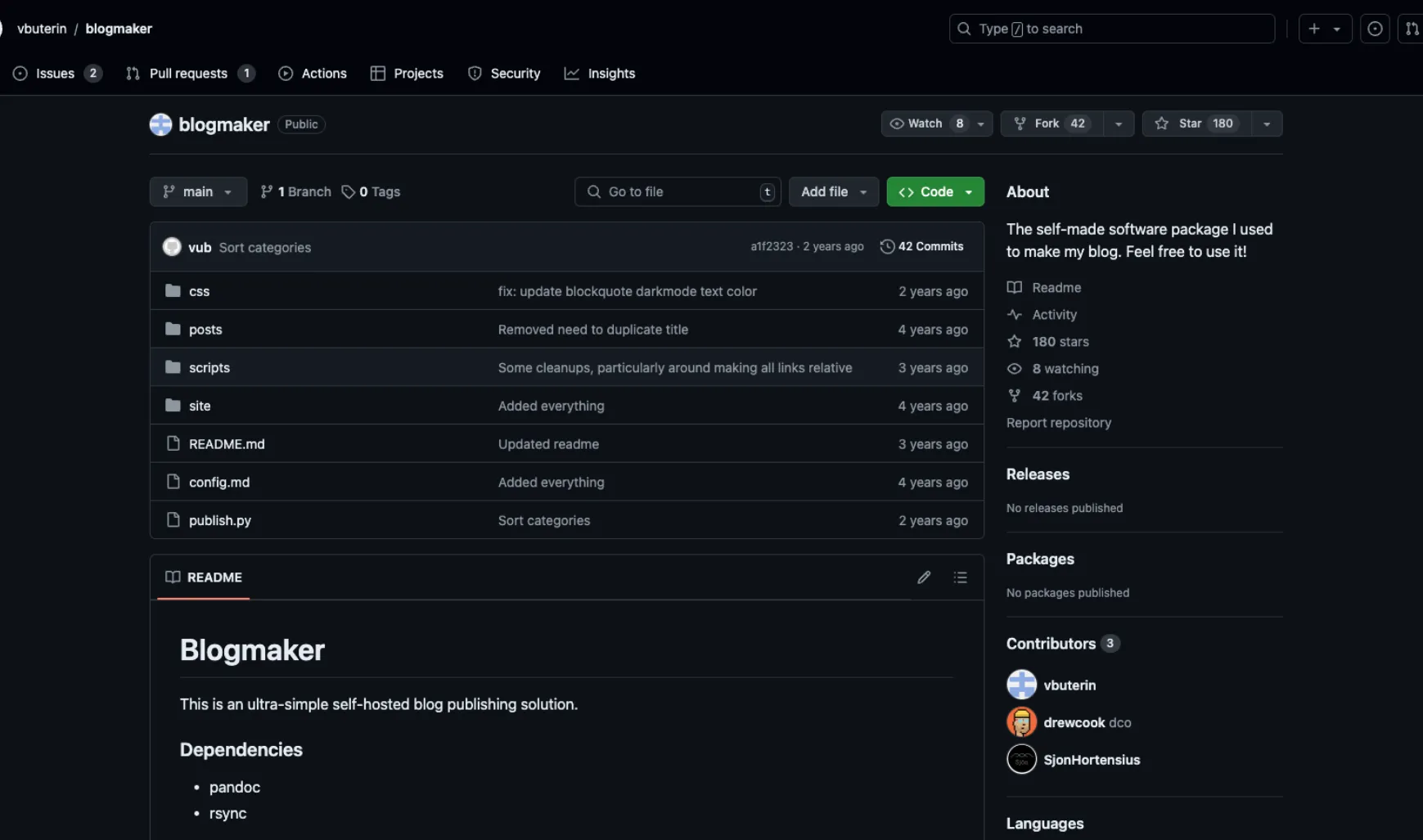
The blog website follows a minimal UI with focus on loading pages quickly and rendering markdown. The template for the blog is open source and can be found here.

In this tutorial, we will be showing you how to fork this template and deploy your own Vitalik-inspired blog on Fleek. Towards the end, we will also help you deploy this template in one-click using Fleek’s template gallery.
Requirements
- An account on app.fleek.xyz
- Python installed locally
- PIP installed locally
- Pandoc installed
- A Github Account
- Code editor
⚠️: You only need to install Python, PIP and Pandoc if you want to compile the site locally. You can also skip these and just edit the blogs. Upon Deployment, Fleek will take care of compiling the site for you.
Setup
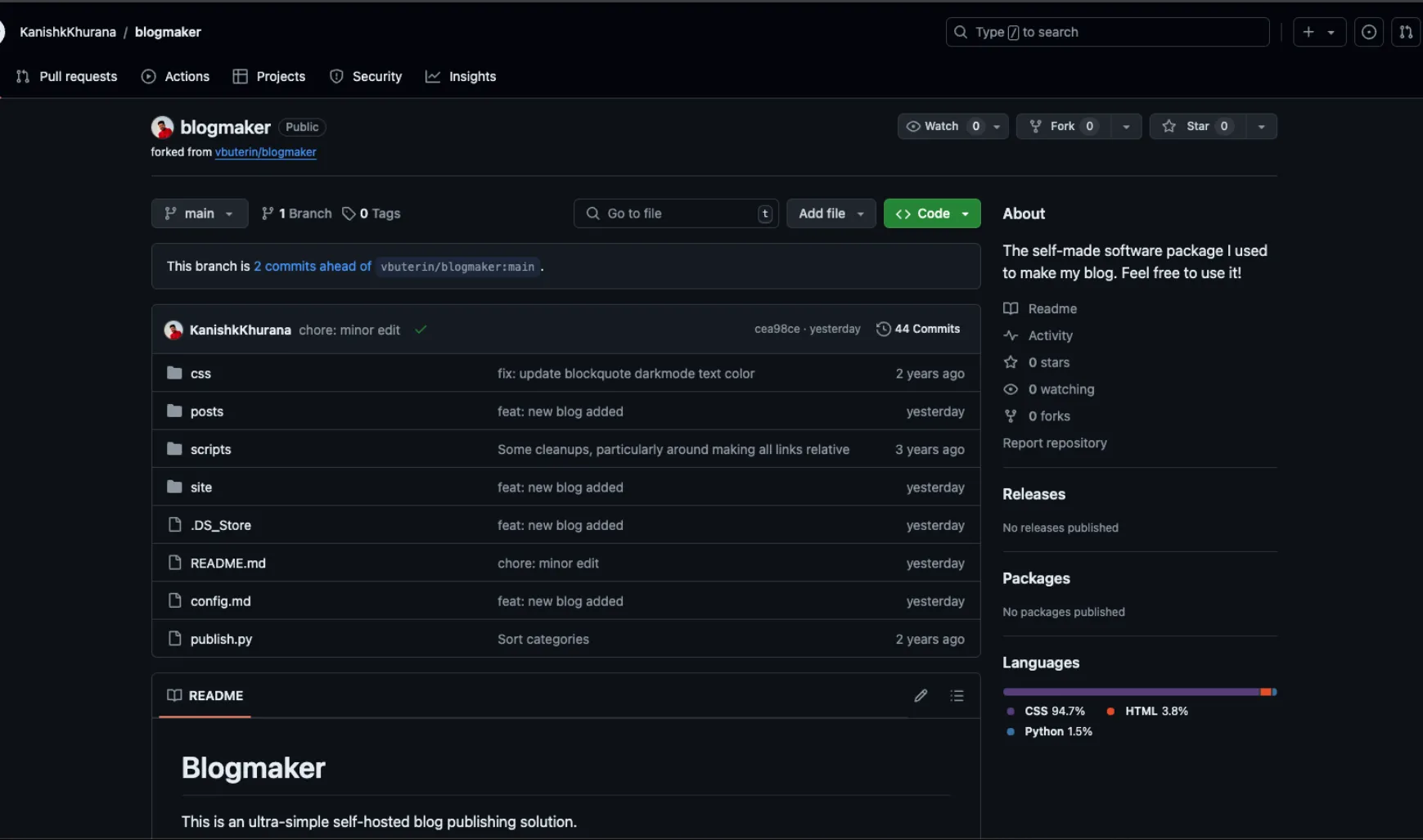
- Start by forking Vitalik’s repository

- Now in an empty directory, clone the forked blogmaker project as follows-
mkdir blog
cd blog
git clone https://github.com/<your-github-username>/blogmaker.git

Great job! You now have blogmaker website locally setup on your system.
Adding Blogs and Compiling Locally
Let’s now explore how we can add more blogs to this website and compile markdown to HTML to render the complete website-
-
Head over to the posts folder and create a new file called
newblog.md -
Add the following content to
newblog.md-
[category]: <> (test)
[date]: <> (2024/07/19)
[title]: <> (my blog)
<!--- content goes here --->
This is a new blog post!
Each blog post contains the following properties -
- Category: this defines the category to which your blog posts belong. It is particularly useful in sorting and arranging blogs in the longer run.
- Date: this helps arrange all blog posts chronologically
- Title is the title of the blog post
💡: Please note that you can change the content here as per your needs.
⚠️: If you don’t want to compile your site locally, you can skip step 3 and move to step 4.
- Next, head over to
config.mdand make the following changes to ensure it generates correctly with publish.py (thepublishscript expects[domain]to have a value) and deploys correctly on Fleek -
[title]: <> (Vitalik Buterin's website)
[icon]: <> (http://vitalik.ca/images/icon.png)
[domain](http://localhost:5500)
[posts_directory](./posts)
💡: You can edit the title and icon here to fit your specifications
- Once you are done adding content to your new blog, run the following command in your terminal to compile all new markdown based blogs to HTML and add them to the main HTML file. This will edit the site folder and prepare it for hosting on Fleek -
./publish.py posts/*
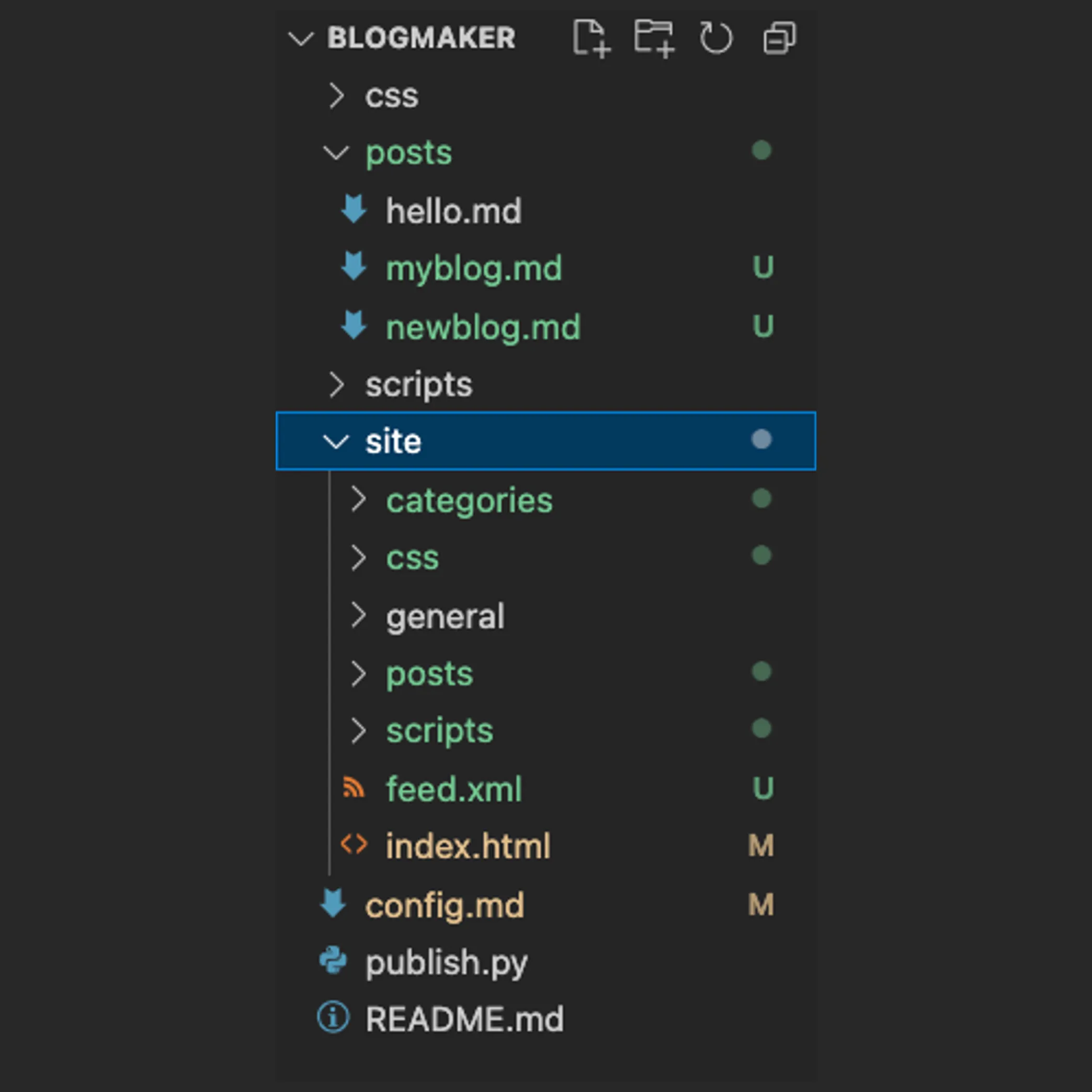
This will result into a site directory similar to this -

- Commit changes and push to GitHub -
git add .
git commit -m "feat: new blogs added"
git push origin main
Awesome! You have now explored blogmaker properly and added your own blog post to it. Let’s move forward and deploy it on Fleek.
Deploying Blogmaker on Fleek
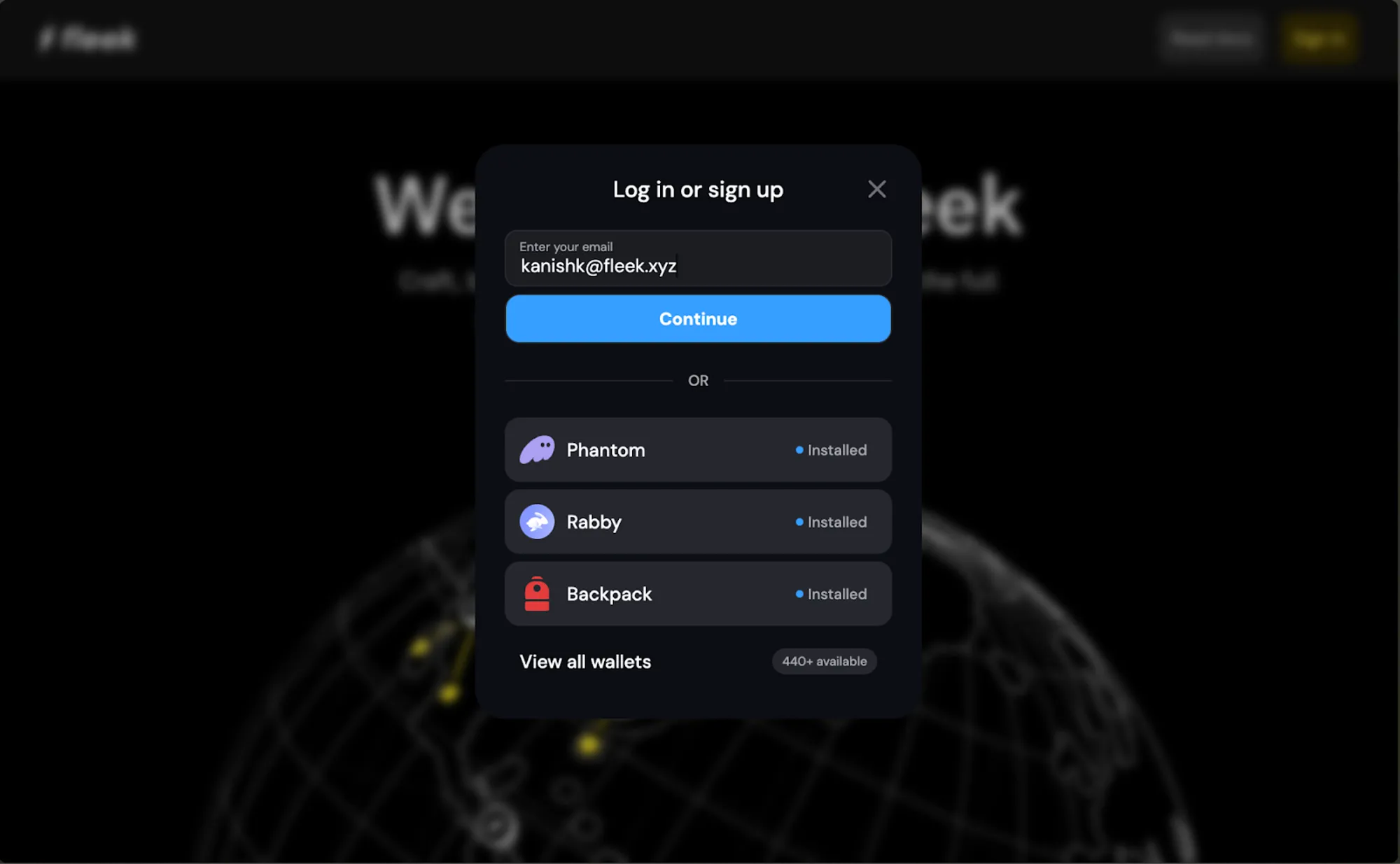
- Head over to app.fleek.xyz and log in. For the purpose of this tutorial we will be logging in using our email account -

Enter the OTP and you are good to continue -

-
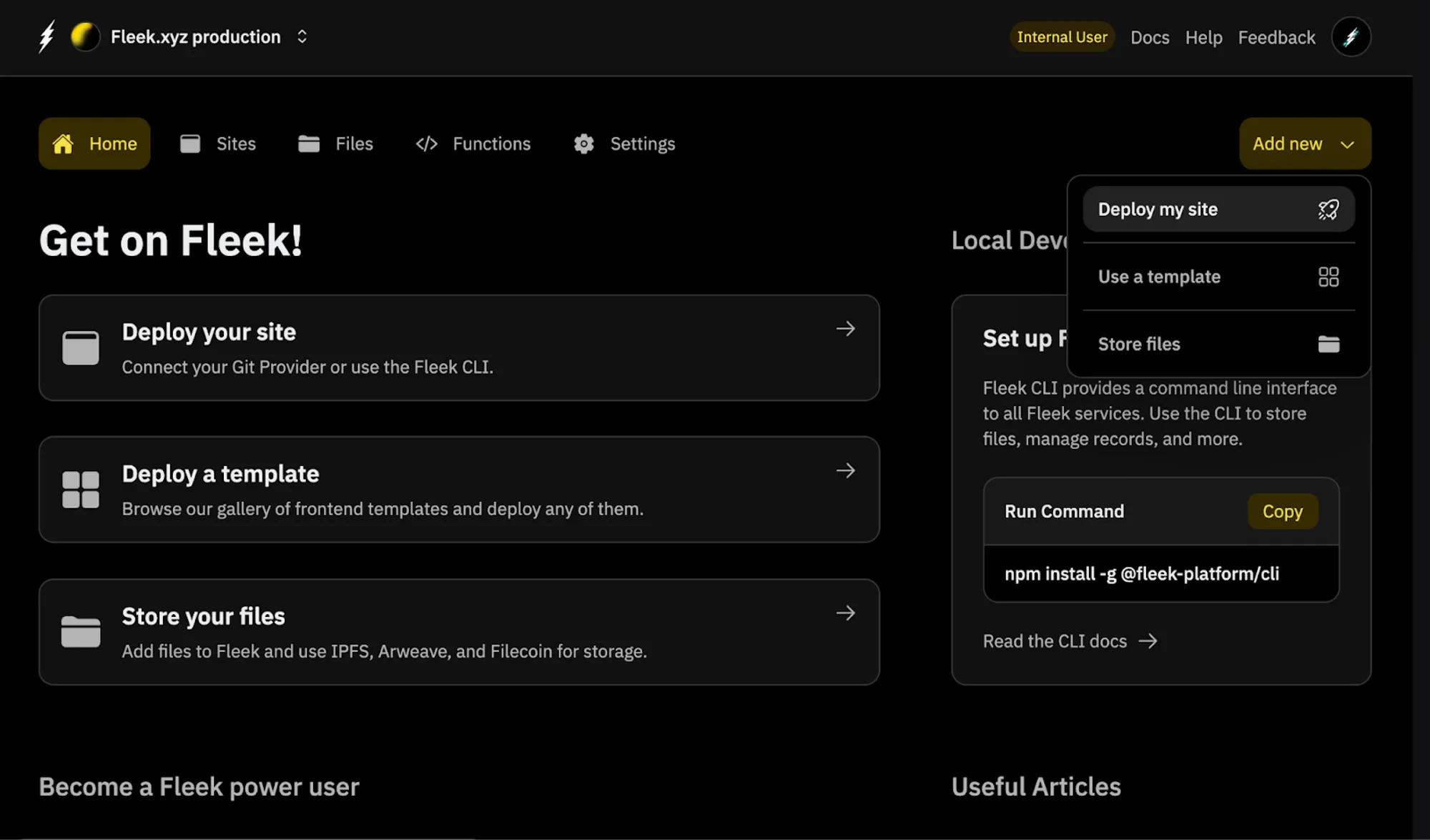
On the top right corner of the screen, you will see a “Add new” button. Click on it and select the “Deploy my site” option from the dropdown -

-
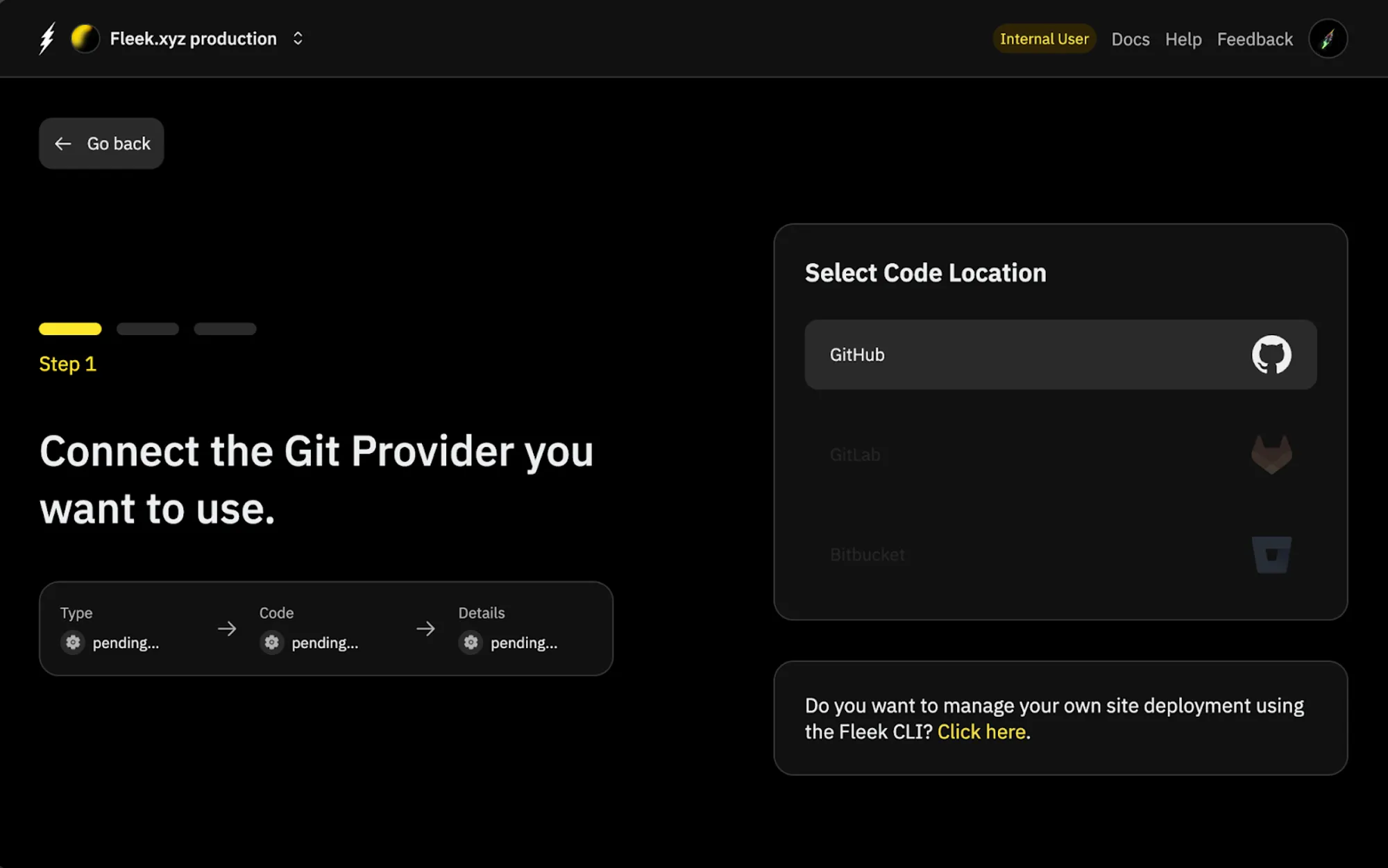
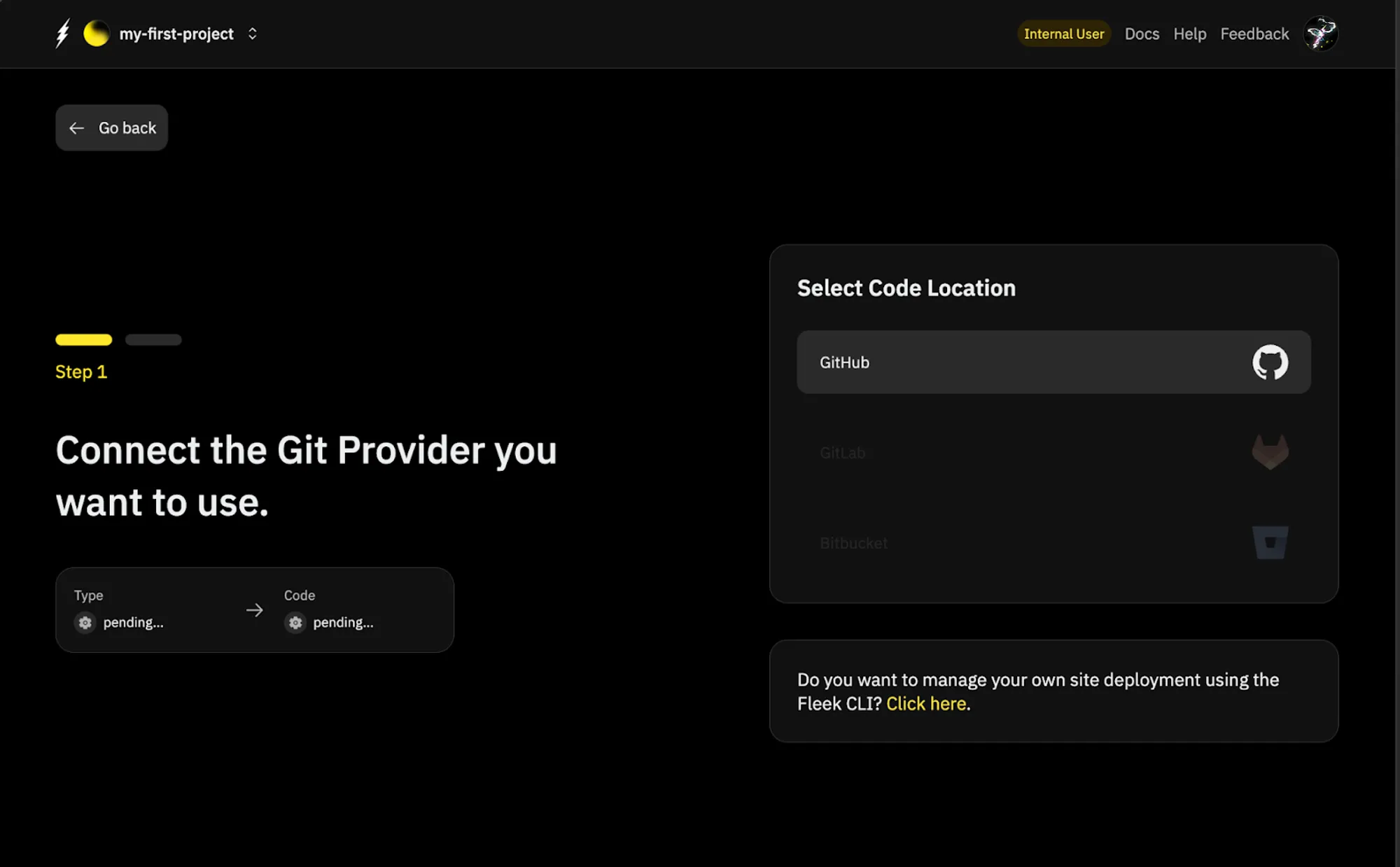
Select the location of your code. In our case it is Github. (Gitlab and Bitbucket will be supported soon) -

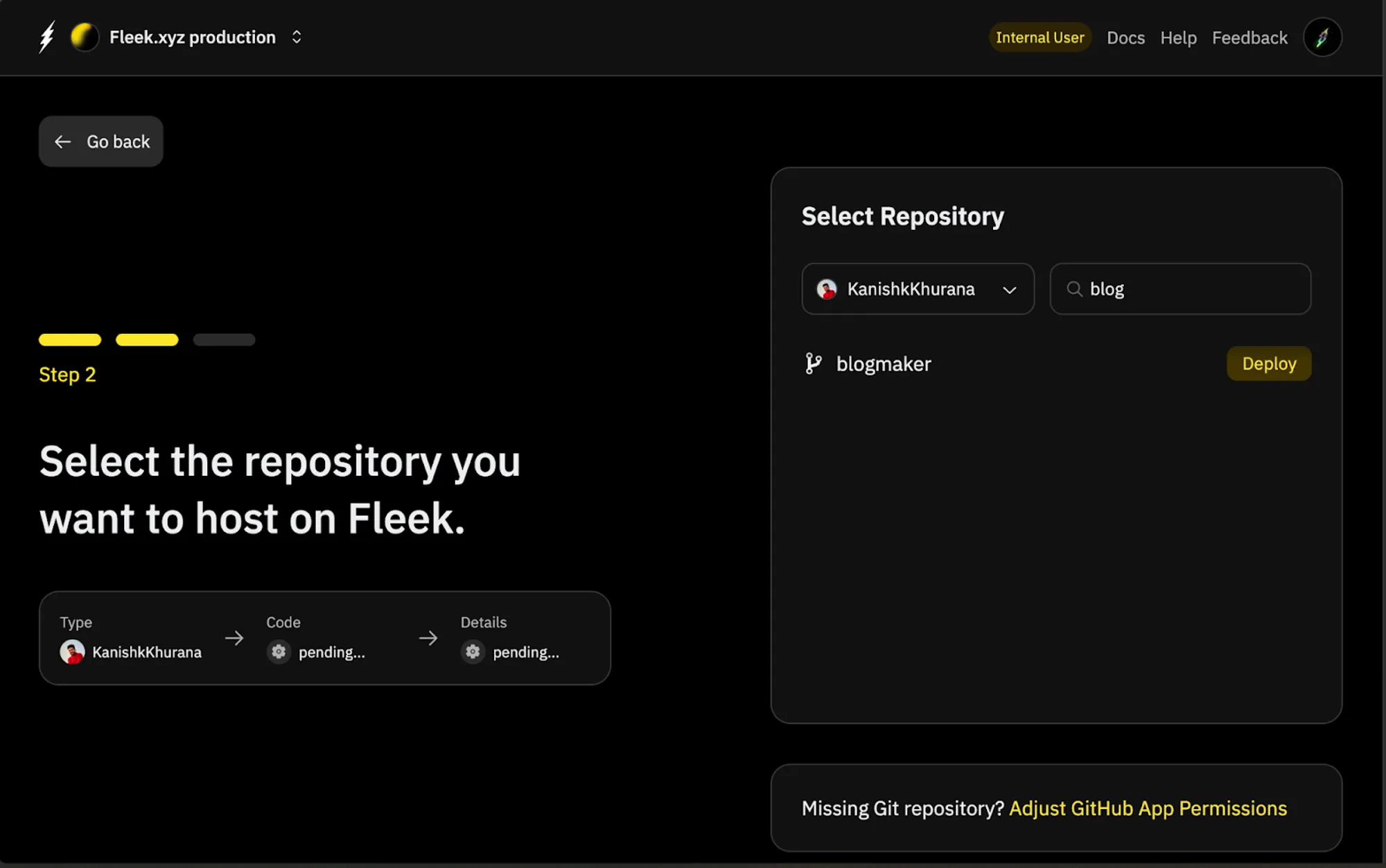
- Ensure you select the correct GitHub Organization in the dropdown where you saved your Blogmaker repository and as you find Blogmaker in the list, click on “Deploy” -

💡: Incase you don’t see your repository in the list, click on “Adjust GitHub App Permissions” to configure GitHub app permissions.
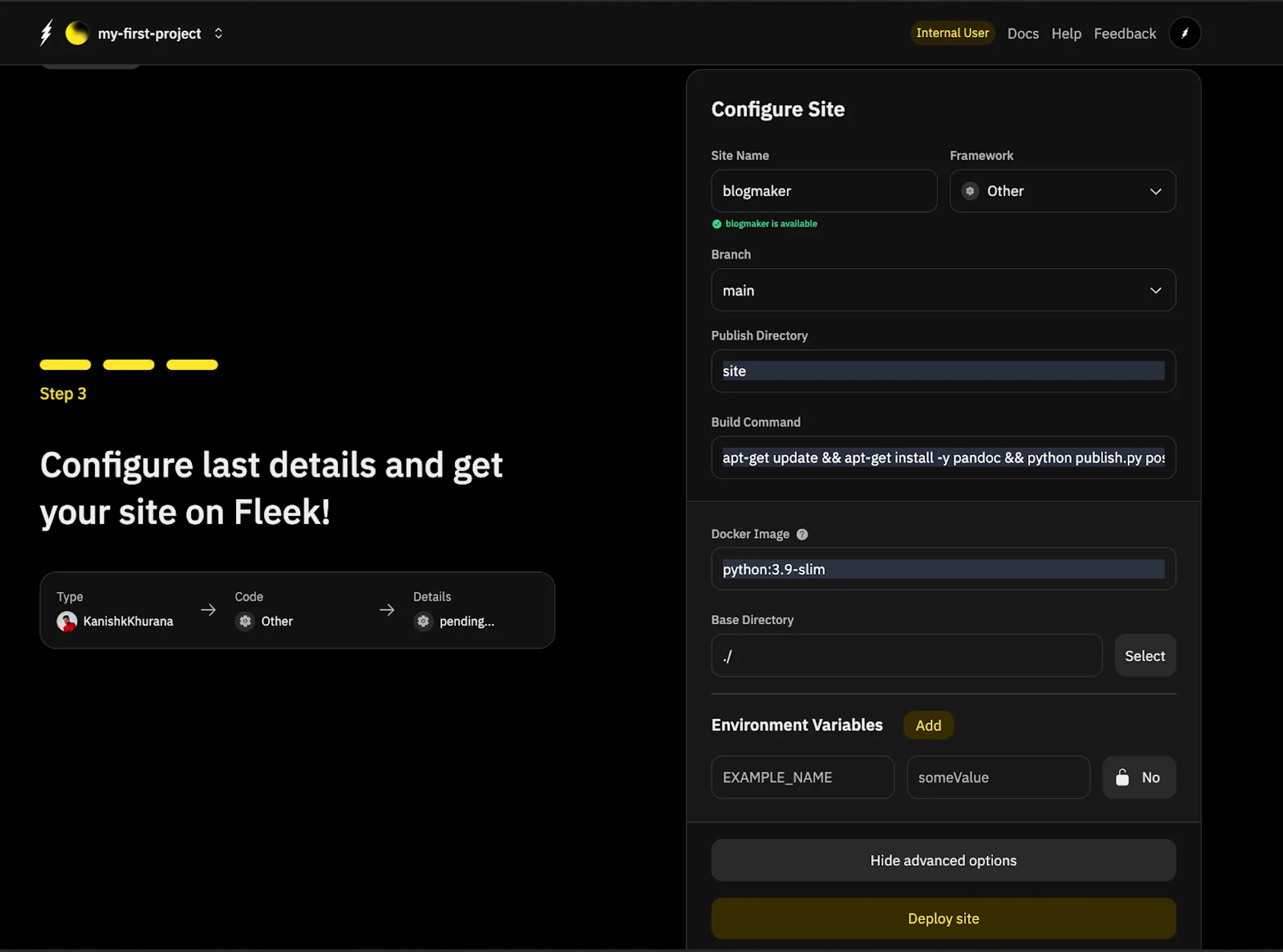
- Give your site a name and set all the other properties as follows -
- Site Name:
blogmaker - Framework:
Other - Branch:
main - Publish Directory:
site - Build Command:
apt-get update && apt-get install -y pandoc && python publish.py posts/*
- Site Name:
Now click on “Show advanced options” and edit the “Docker Image” as follows -
Docker Image: python:3.9-slim
⚠️: No need to edit any other properties

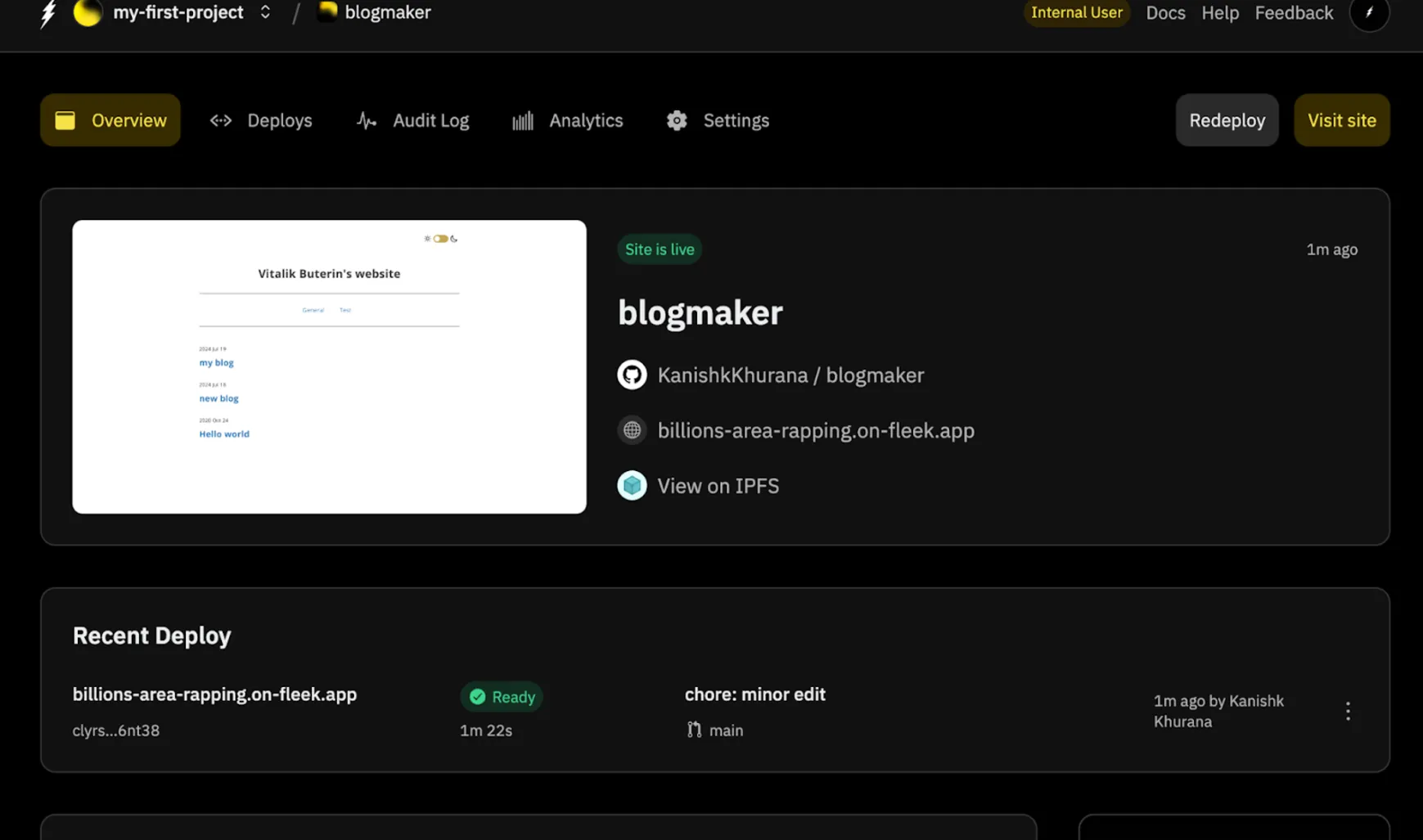
- Finally, click on “Deploy site”. You will be redirected to the following page -

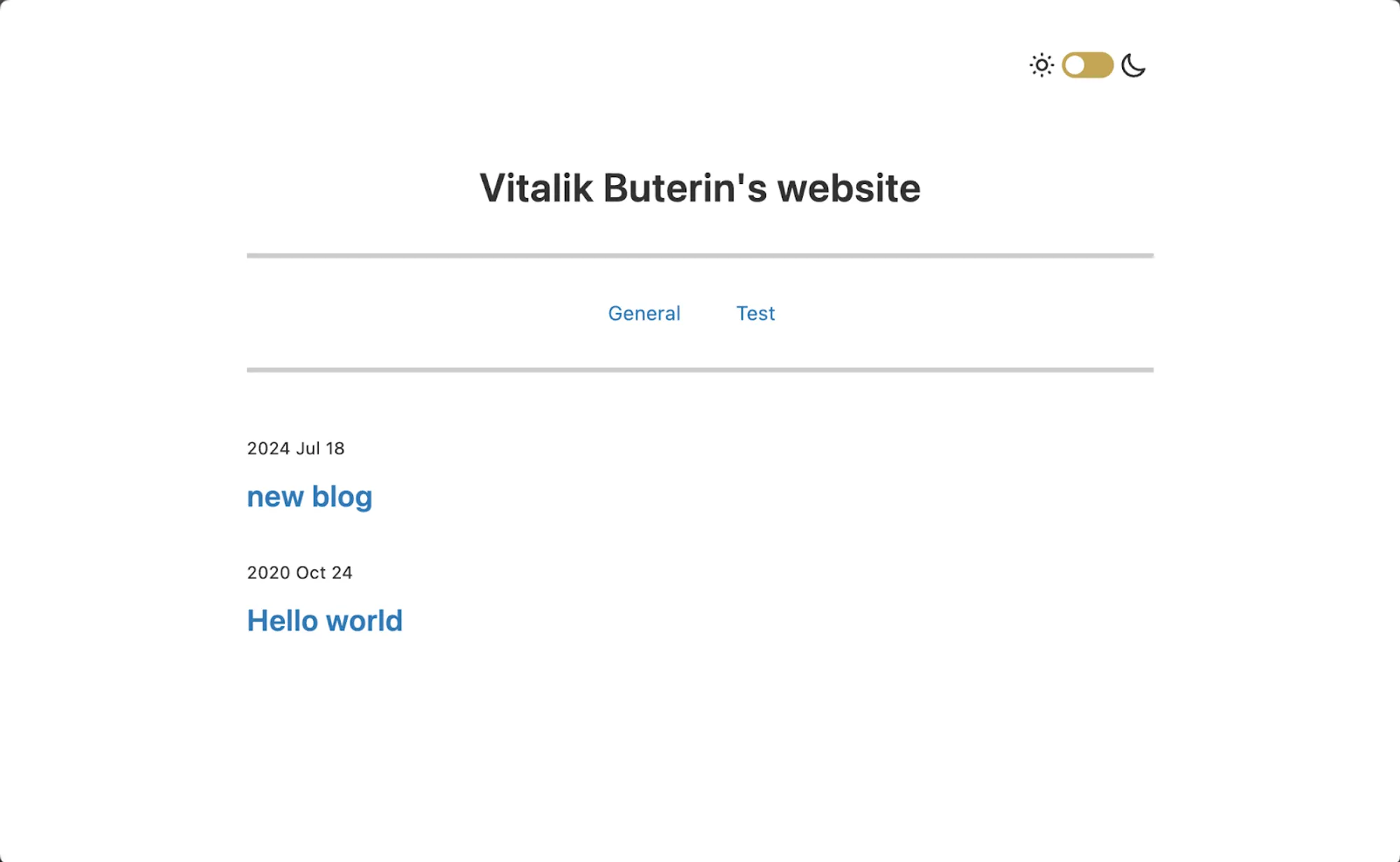
You will notice the site building has started. It will take a couple minutes and once complete, your blog website will be ready and will look like this -

This website is accessible at - https://billions-area-rapping.on-fleek.app/. You can edit the domain, by connecting your ENS or traditional DNS domain, in your site settings.
Amazing!! You have now successfully understood Vitalik’s Blogmaker template and deployed your own Blogmaker website that’s completely functional.
Pro Tip: Using the Blogmaker Template
You can also deploy the “Blogmaker by Vitalik” template using Fleek’s template library and expedite your process of deploying a completely functional and lightning fast blog website in just a few clicks.
Here’s how -
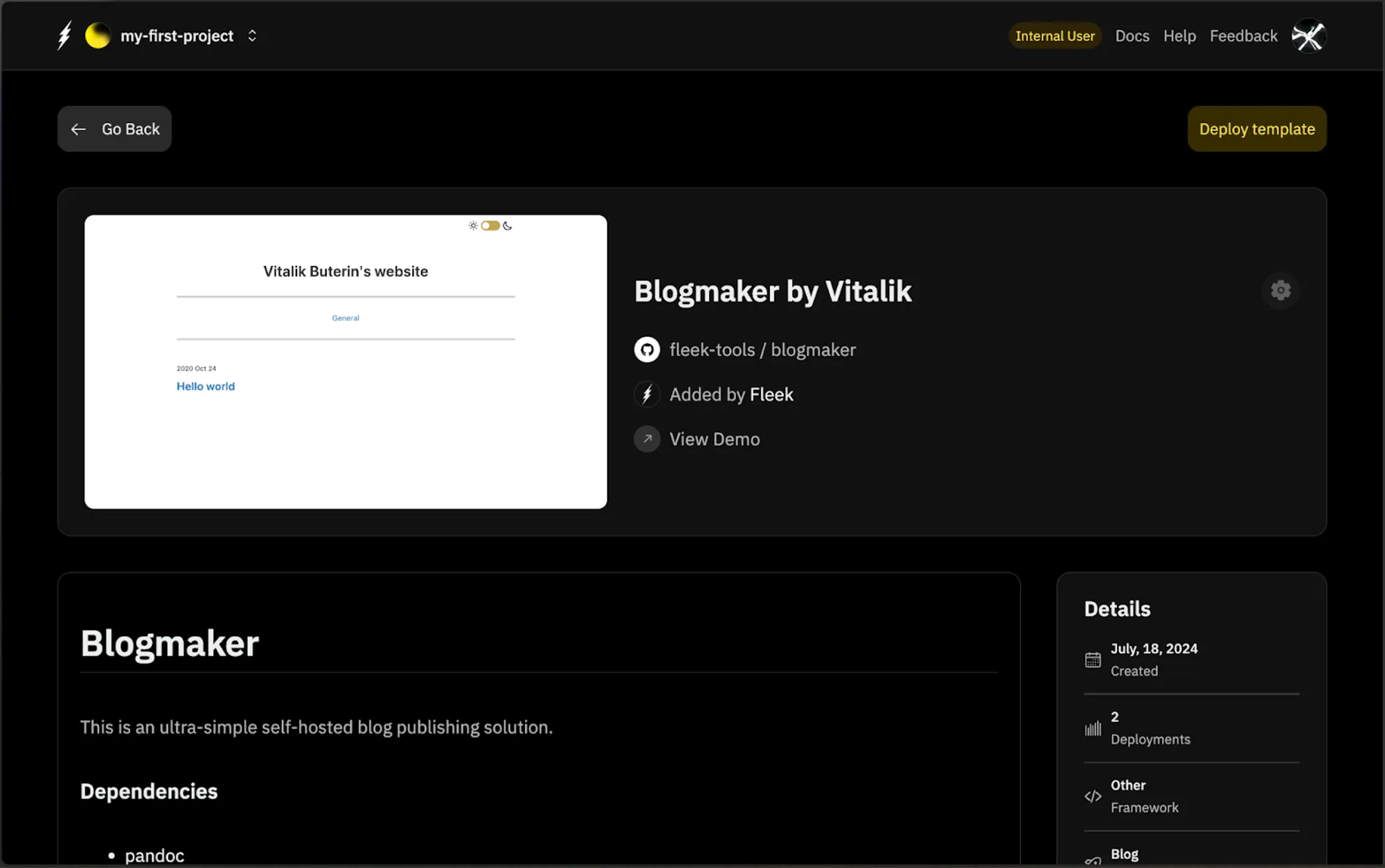
- Head over to the this link and view the “Blogmaker by Vitalik” template. Click the “Deploy template” button on the top right corner -

- Select where you want to store your code. In our case it will be on GitHub -

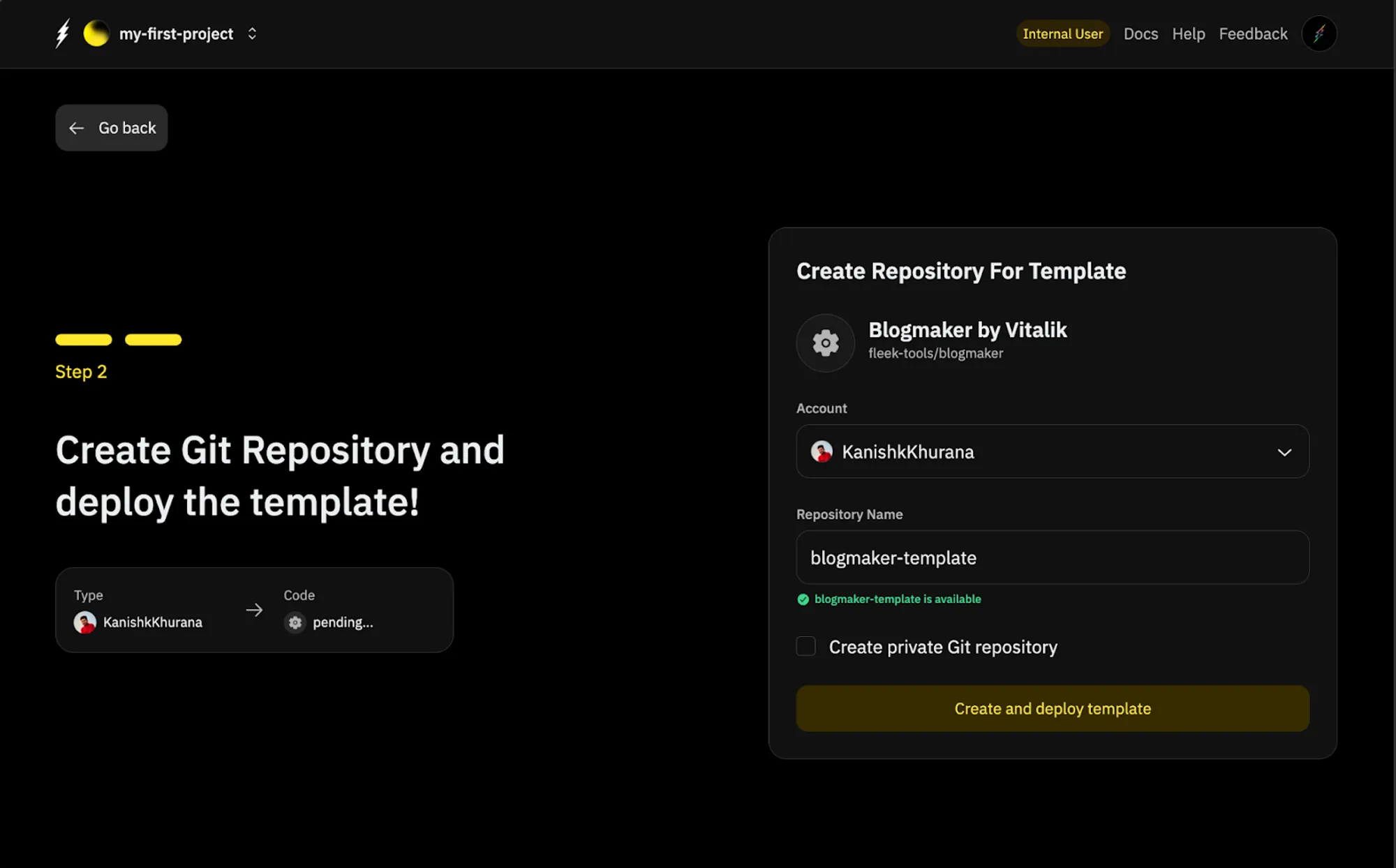
- Fleek will now inject the Blogmaker Template code repository in your GitHub account so you have full access and permissions to edit it later on. Select the correct GitHub account and give your repository an appropriate name. Then click on “Create and deploy template” -

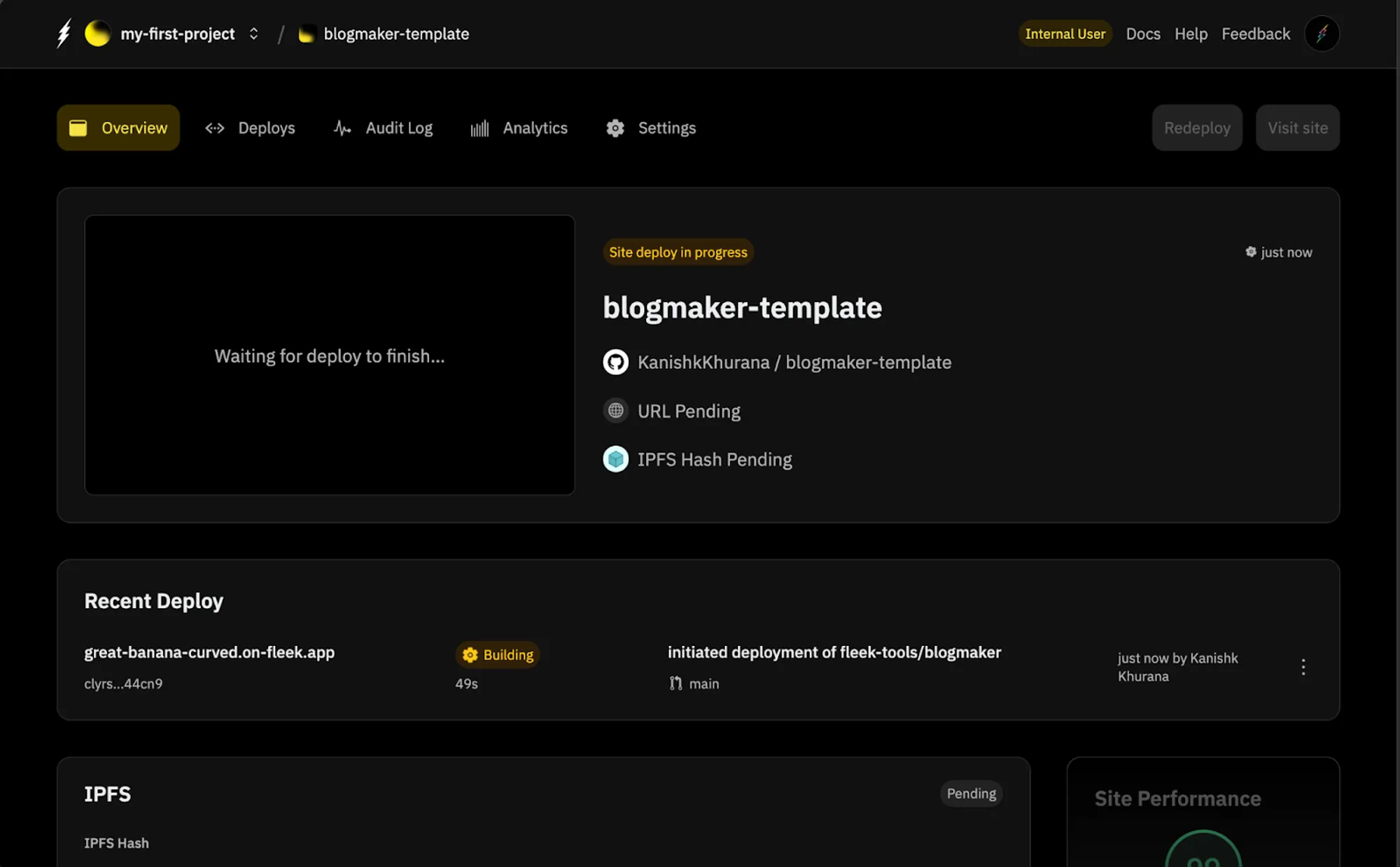
You will be redirected to the deployment page which is similar to the page we saw before -

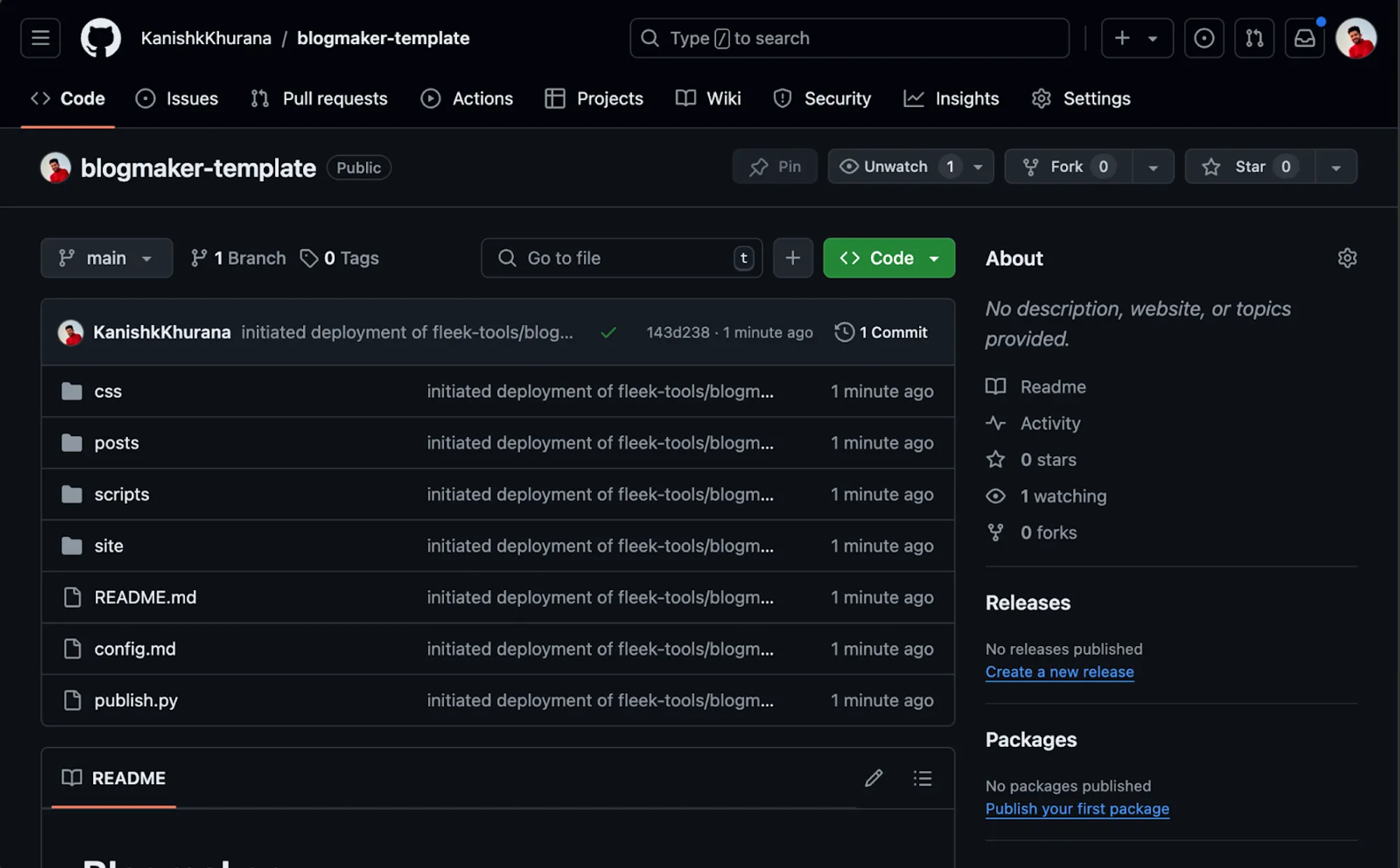
- Finally, as we discussed before, a GitHub repository titled “blogmaker-template” will be available in the list of repositories for your GitHub account -

And just like that, you have a fully functioning, IPFS-hosted blog that auto updates on each commit. In the future, you can clone this and make any edits you feel fit. As you push changes to this repository, it will automatically deploy to your blog website using Fleek.
Congratulations!! You have now covered all the flows related to deploying Vitalik’s Blogmaker Template on Fleek. We hope to see your knowledgeable blog websites soon and if you have any questions, please reach out to us here.
To learn more about Fleek, head over to the documentation here.